昨天介紹了些F12的功能,今天要來說CSS的框架。
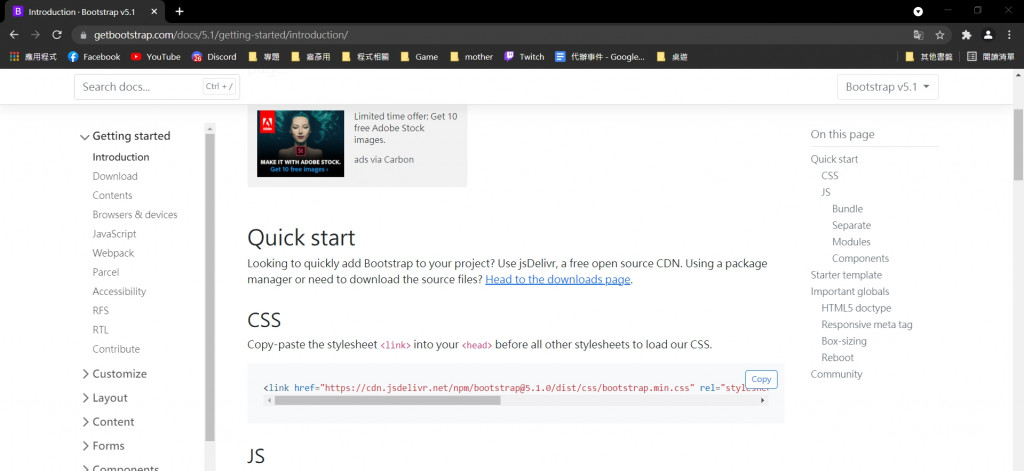
因為我目前碰的CSS框架只有Bootstrap,所以就只介紹它,不然其實還有其他框架可以使用,那麼要怎麼使用呢?

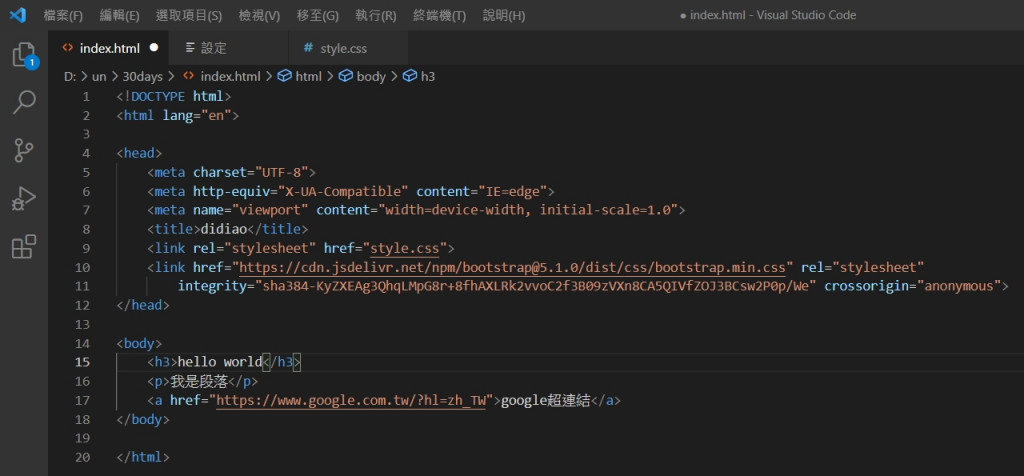
你會發現好長看不到後面,所以我們就案shift+alt+f,就能夠完美幫我們排版了
那麼接下來看怎麼使用了:
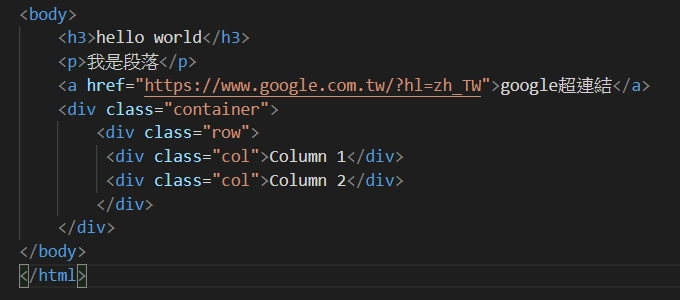
在body裡面新增這些東西,我們方便去看有了Bootstrapc會有什麼功能
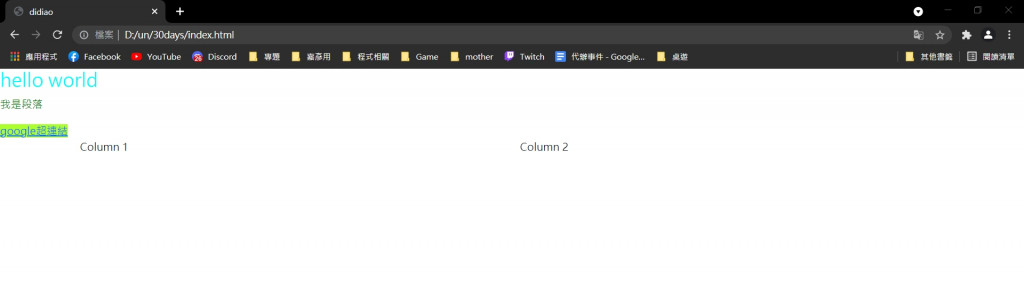
一樣存檔,之後打開index.html,我們會到這樣
我們按F12並且移動到最左邊,就會發現差別了
大約的把CSS介紹完,明天就會是新的篇章JavaScript了!
